테키테크 TEKITECH
슬랙 메시지를 커스텀하는 방법과 메시지 템플릿들 본문
슬랙 메시지를 좀 더 디테일하게 디자인하고 싶을 때가 있다. 특히 슬랙 봇이 보내는 메시지가 그렇다. 다행히 슬랙에서 커스텀 툴을 제공해줘서 쉽게 할 수 있었다. 더 다양한 커스터마이징을 해보고 싶었는데 따라 할 만한 슬랙 메시지 레퍼런스가 많지 않아서 아쉬웠다. 이 방법을 더 많은 사람들이 알고, 감각적인 알림 메시지를 많이 만들어주면 좋겠다ㅎㅎ
*이 글에는 커스텀에 필요한 (1)준비 과정과 (2)툴에 대한 간략한 설명과 실제로 메시지를 커스텀하고, 메시지를 보내는 과정을 순서대로 정리해놓았다.
1. 준비
이 작업의 핵심은 Block Kit Builder라는 툴이다. 설치는 필요없지만 이 사이트를 처음 들어가면 아래처럼 워크스페이스에 로그인을 하라고 나온다.

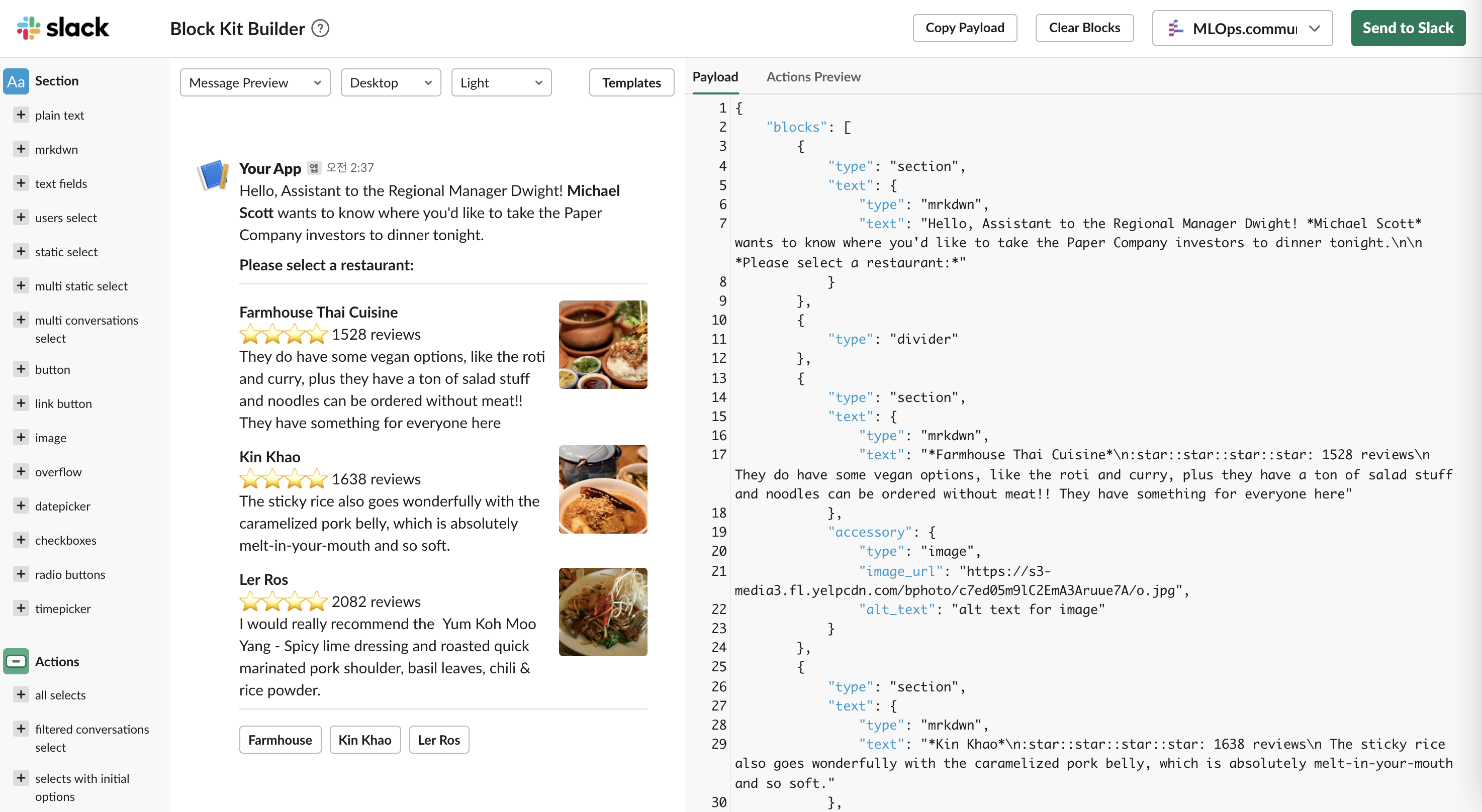
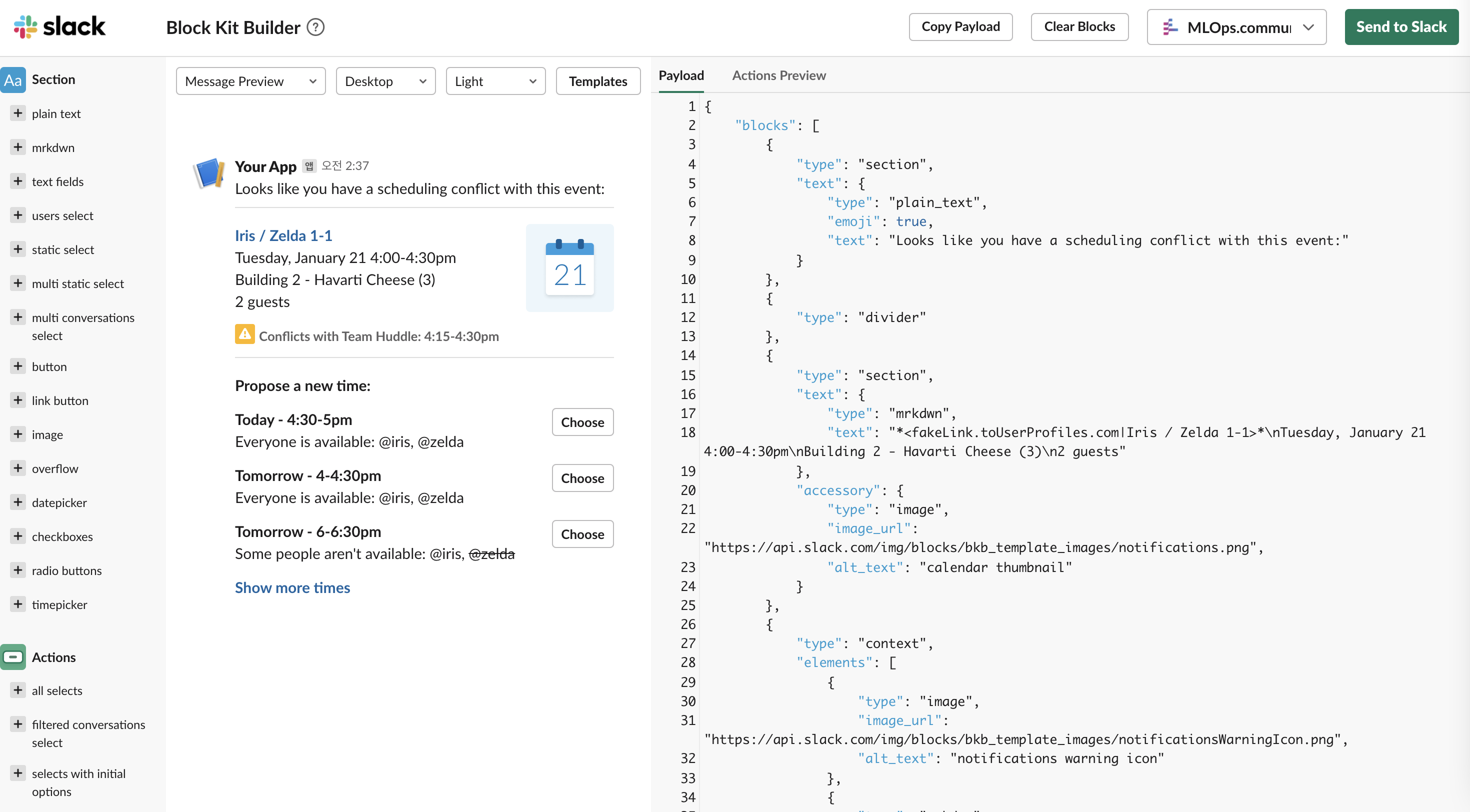
워크스페이스에 로그인하면 아래와 같은 화면이 나온다. 조금 번거롭지만 커스텀한 메시지를 바로 슬랙으로 보낼 수 있어서 편리하다. 하는 방법은 제일 마지막에 적어놓았다.

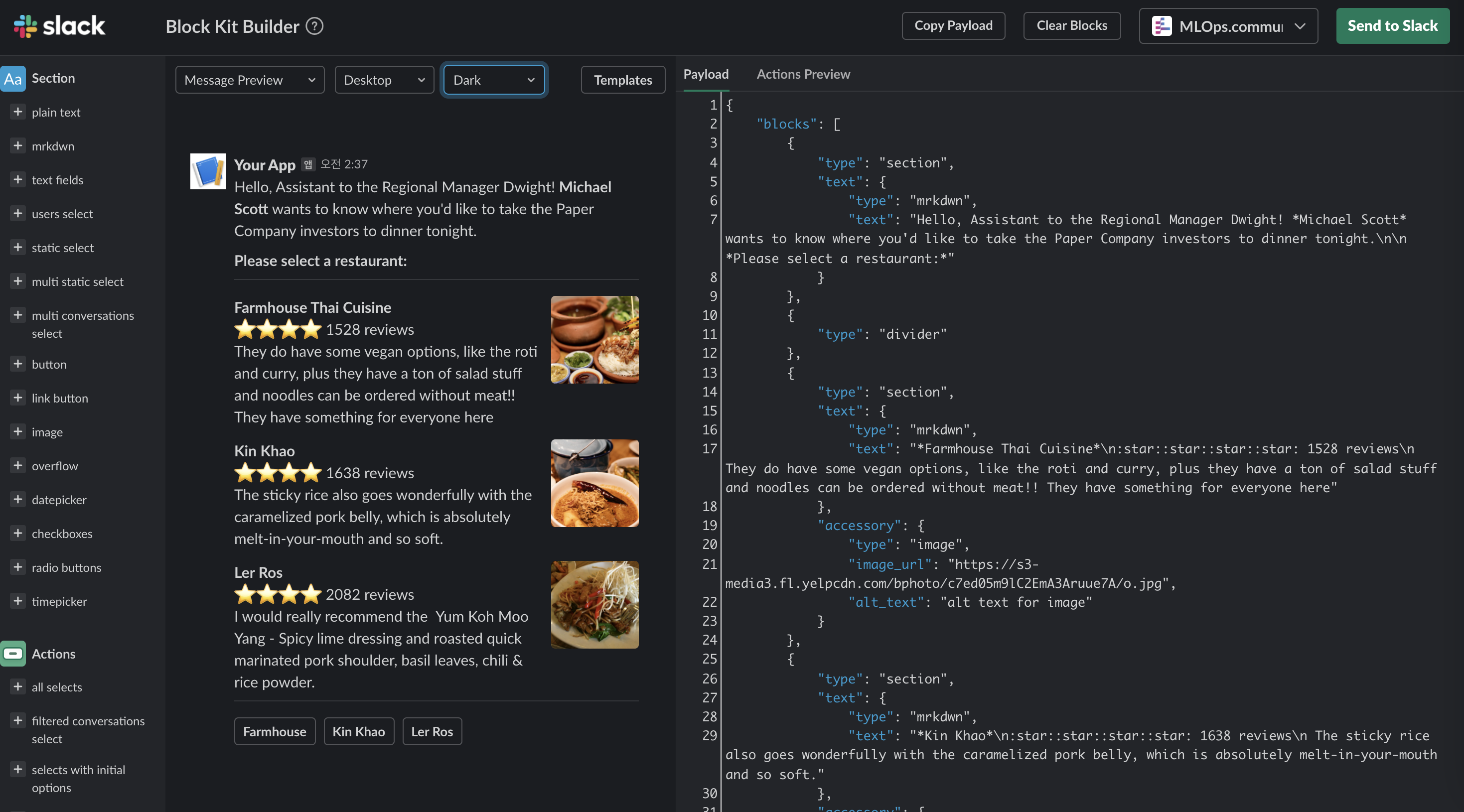
아쉽게도 영어만 지원되는 것 같다. 그래도 개발자들을 위해서 다크 모드로 바꿀 수 있게 해준 점은 마음에 든다.

2. 직접 메시지 커스텀해보기
이제 준비는 다 끝났다. 튜토리얼이 있지만 먼저 직접 해보고, 궁금한 부분만 문서를 찾아봐도 괜찮다고 생각한다. UI가 직관적인 편이어서 툴을 이해하는 게 크게 어렵지 않기 때문이다.
[1] 슬랙 사용 환경 바꿔보기: 앱/웹, 라이트 모드/다크 모드, 등
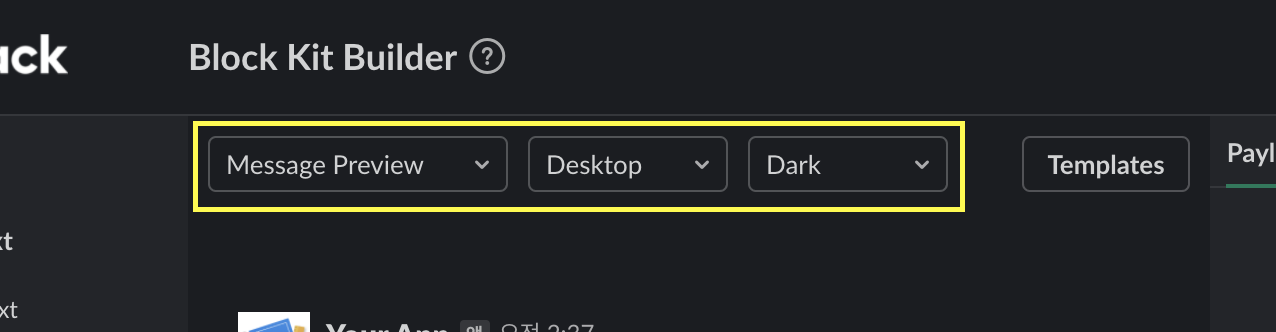
아까 다크 모드로 바꾸었던 곳을 먼저 보면, 드롭다운 목록이 3개 보인다.

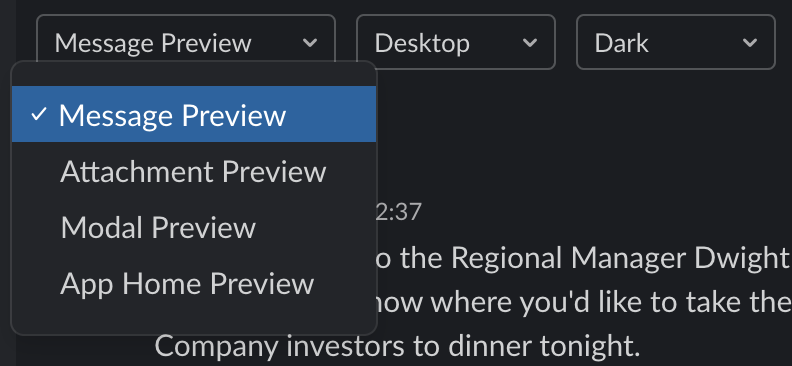
여기는 슬랙 메시지가 보이는 환경을 설정해서 실제로 메시지가 어떻게 보여질 지 미리 보여주는 곳이다. 가장 왼쪽은 Message Preview, Attachment Preview, Model Preview, App Home Preview 이렇게 총 4개의 Preview를 선택할 수 있다. Preview는 말 그대로 미리보기를 말한다. 즉, 무언가 네 가지 종류에 대해 미리보기를 할 수 있다는 뜻이다. 그런데 무엇을 미리 보여준다는걸까?

공식 문서에는 'surface'라는 Slack 애플리케이션이 보여지는 일종의 캔버스와 같은 것이라고 설명하고 있는데, 이 surface의 종류에 따라 메시지가 어떻게 보이는지 미리 보여주는 것이 목적이다. (정확하게 말하면 surface별로 preview를 제공하는 것은 아니다).
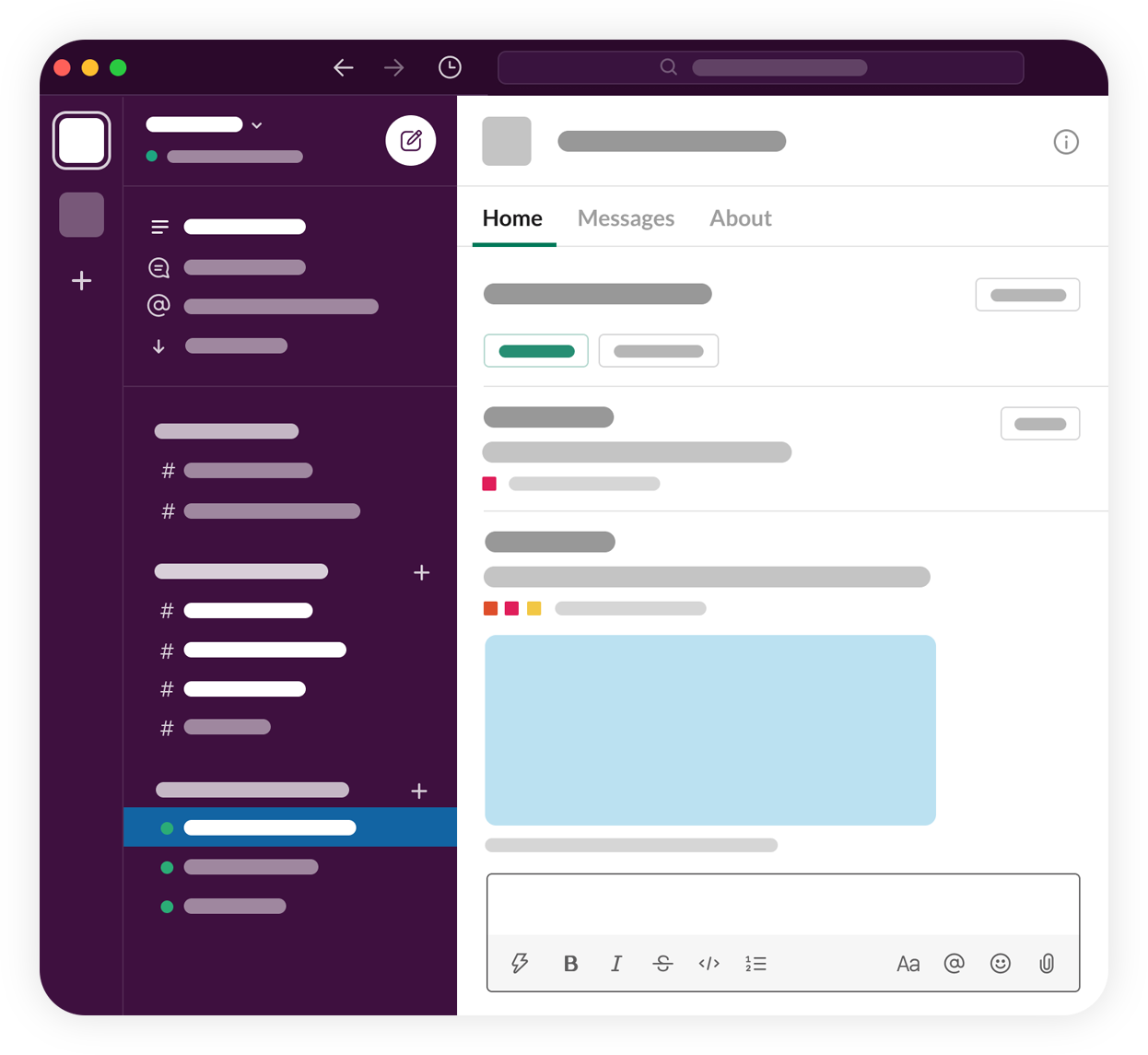
Surface에는 세 가지 종류가 있는데 예시 이미지를 보면 조금 직관적으로 이해하기 쉽다. 그리고 Preview의 경우에도 정확히 모르더라도 하나씩 눌러보면 아래 화면이 바뀌면서 예시 이미지를 띄워주기 때문에 필요에 따라 확인해볼 수 있겠다.
| Home | Message | Modal |
 |
 |
 |
가운데 목록은 바로 이해가 된다. 데스크탑 앱과 모바일 앱 환경에 따라 메시지가 어떻게 보이는지 확인하기 위한 기능이다. 가장 오른쪽 드롭다운 목록은 앞서 확인했던 것처럼 라이트 모드/다크 모드에 따라 메시지가 어떻게 보이는지 확인할 수 있는 기능이다.
[2] 메시지 구성 요소들
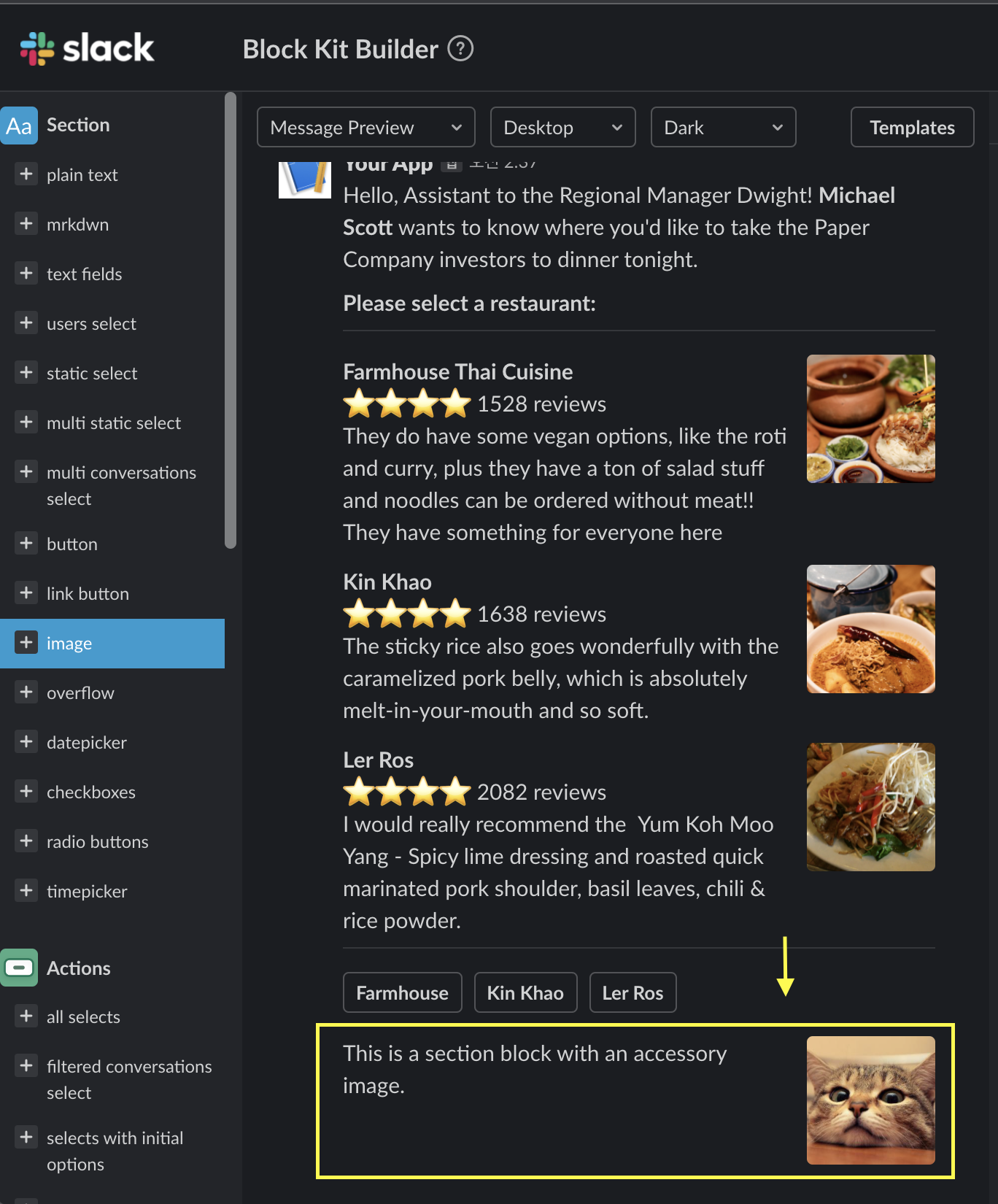
그 다음 눈에 띄는 왼쪽의 버튼들을 보면 plain text, image같은 항목들이 있다. 아무거나 눌러보자. 혹시나 아무것도 안되는데..? 싶을 수 있지만, 메시지 템플릿과 JSON을 보면 아래에 새로운 요소가 생기는 걸 볼 수 있다. 이 목록에 있는 버튼들을 눌러서 해당 요소를 메시지에 추가할 수 있다.

목록을 내려보면 뭐가 많다. Block에 대한 자세한 설명은 공식 문서를 참고할 수 있다. 간략하게 설명하면 아래와 같다.
- Section: 텍스트를 보여주거나 이미지, interactive한 요소(링크, 체크박스, poll, 등)를 텍스트와 함께 사용하는 가장 general 한 Block.
- Actions: interactive한 요소를 여러 개 묶어서 보여주는 Block.
- Divider: 메시지를 수평선 등을 통해 시각적으로 분리하는 Block.
- Context: 이미지와 텍스트를 모두 사용해서 정보를 전달하는 목적으로 주로 사용하는 Block.
- Input: 사용자로부터 텍스트 입력, 날짜/시간 선택, 체크박스, 라디오 버튼 등의 정보를 입력받는 Block.
- Header: 헤더로 쓸 수 있는 큰 사이즈 텍스트 Block.
[3] 메시지 템플릿
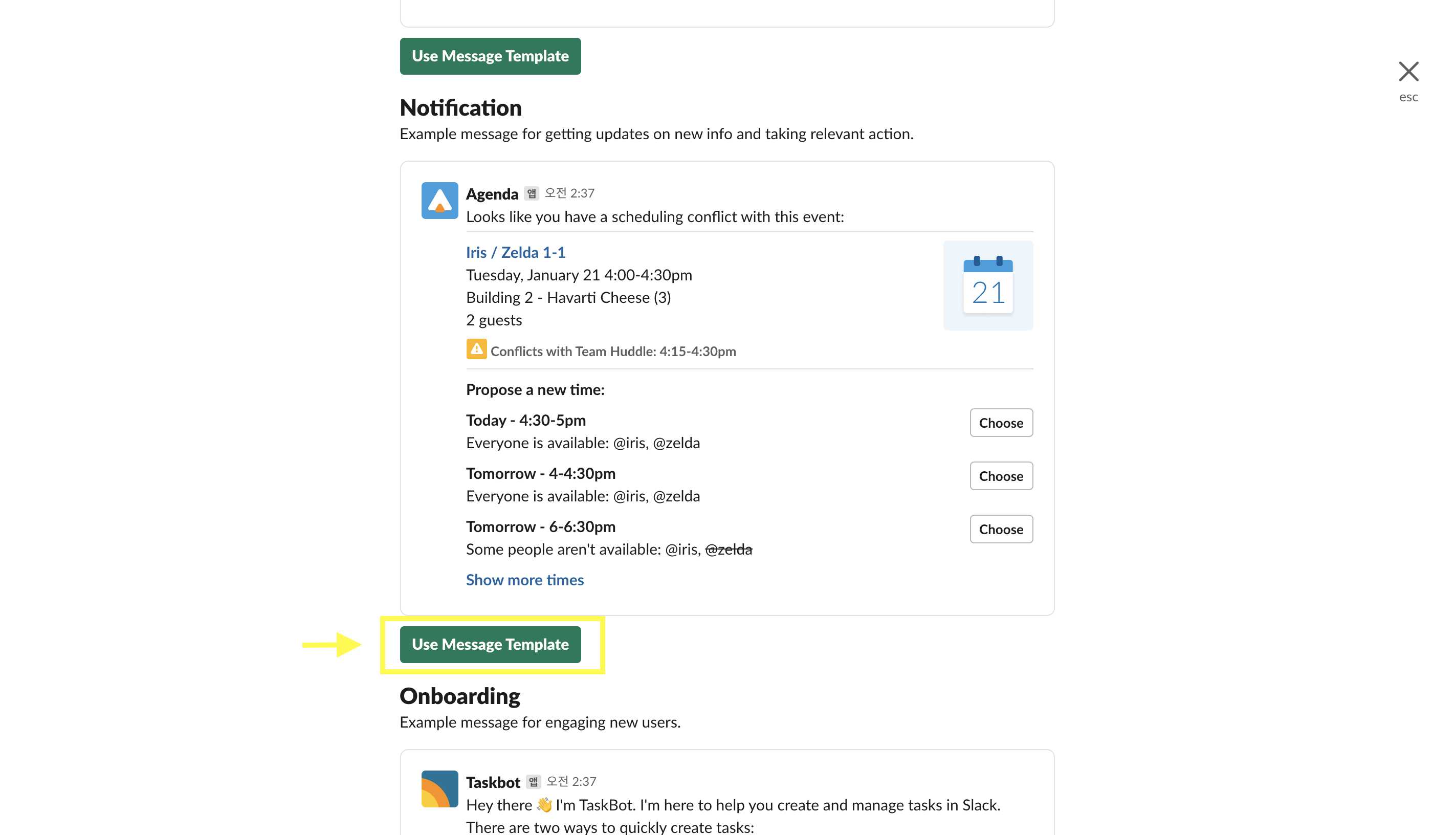
슬랙 환경 설정 버튼 옆에는 Templates라고 쓰여진 버튼이 보인다. 이 버튼을 누르면 바로 쓸 수 있는 메시지 템플릿들을 보여준다. 스크롤을 내려서 템플릿들을 확인해보고, Use Message Template 버튼을 누르면 바로 사용할 수 있다.


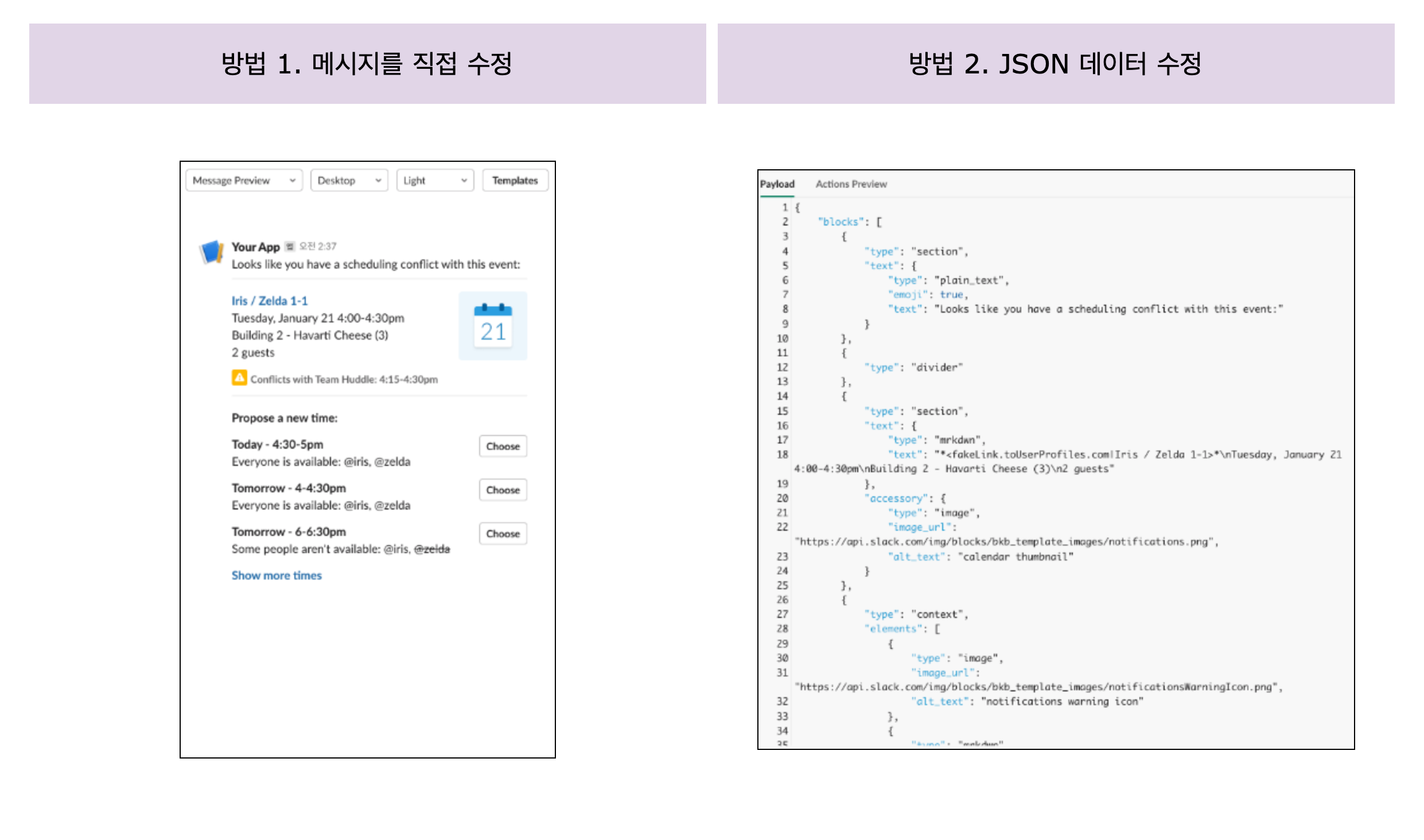
[4] 메시지를 수정하는 두 가지 방법
이제 위 템플릿을 수정해보자. 템플릿을 수정할 때 두 가지 방법만 알면 된다.

블록을 추가/삭제하거나 순서를 바꿀 때 메시지를 직접 수정한다. 순서는 드래그 앤 드롭으로 바꿀 수 있다.

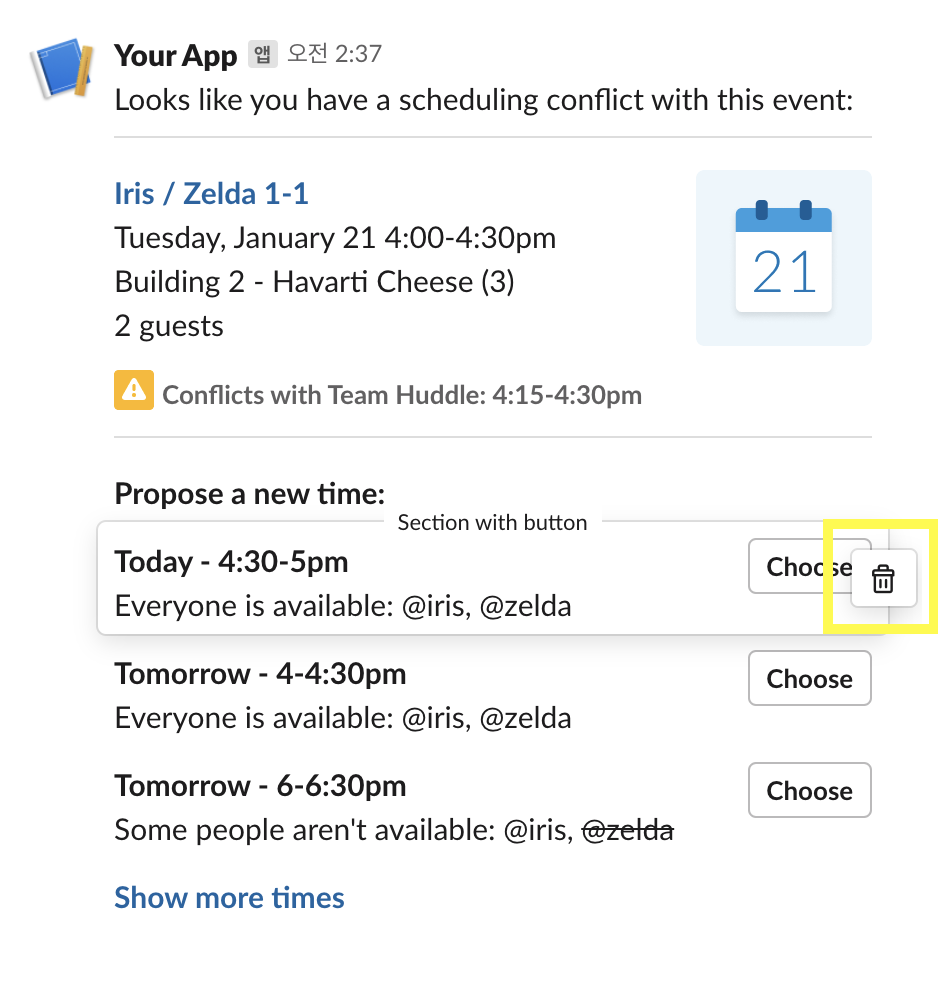
텍스트나 이미지를 수정하려면 JSON을 직접 수정해야 한다. 블록 위에 마우스 커서를 올리면 블록 이름이 뜬다. 이 이름에서 [2]에서 설명했던 블록 이름을 확인할 수 있는데, "type"키에서 블록 이름을 확인하면 좀 더 쉽게 찾을 수 있다.

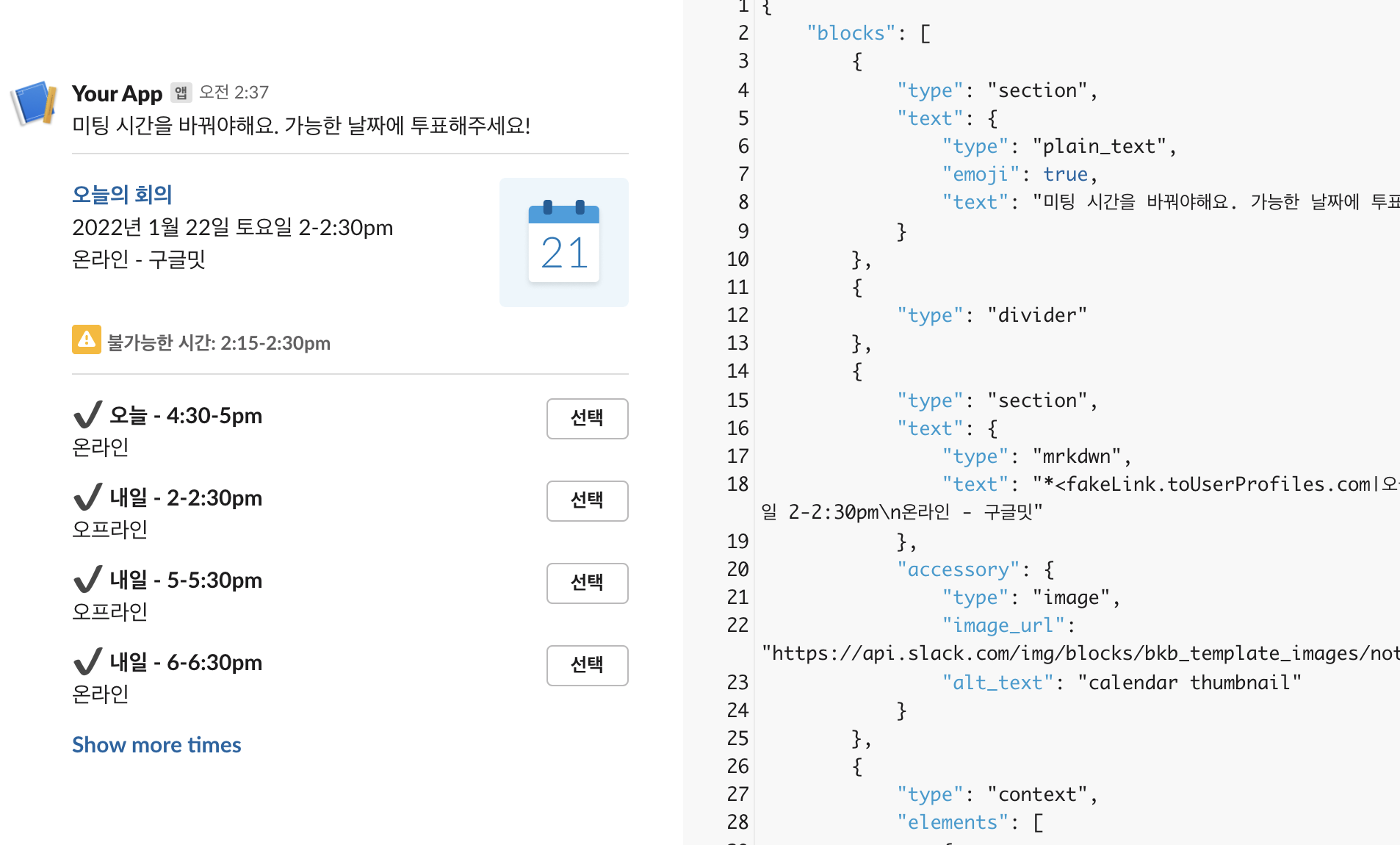
이 방법으로 템플릿을 살짝 바꿔보았다.

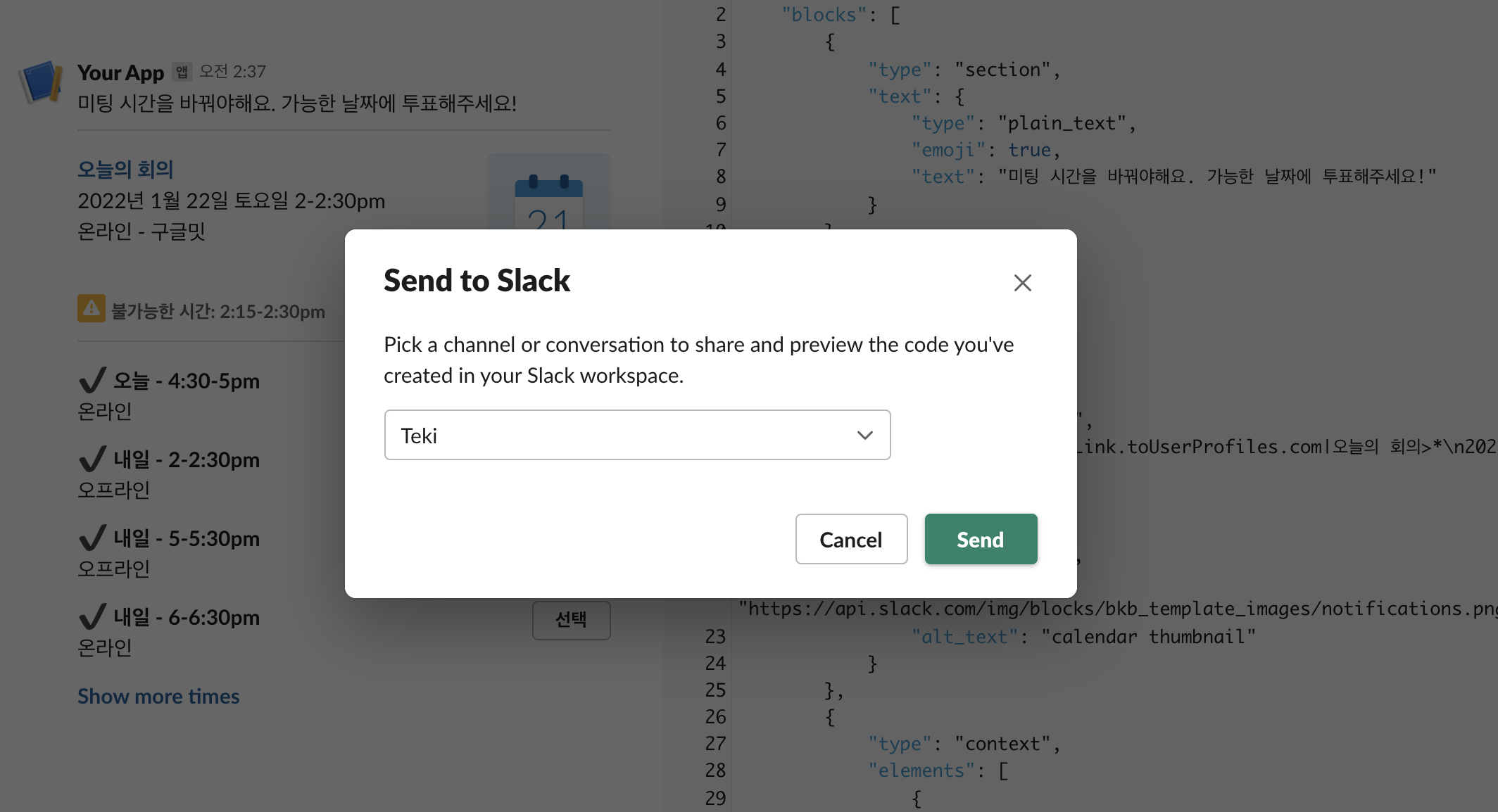
그리고 이 메시지를 슬랙으로 보내보았다. 슬랙에 보낼 땐 오른쪽 위에 있는 Send to Slack 버튼을 누르고, 보낼 채널을 선택하면 된다. 슬랙 워크스페이스 설정에 따라서 메시지를 보낼 수 있는 채널과 보낼 수 없는 채널이 있는 것 같았다.

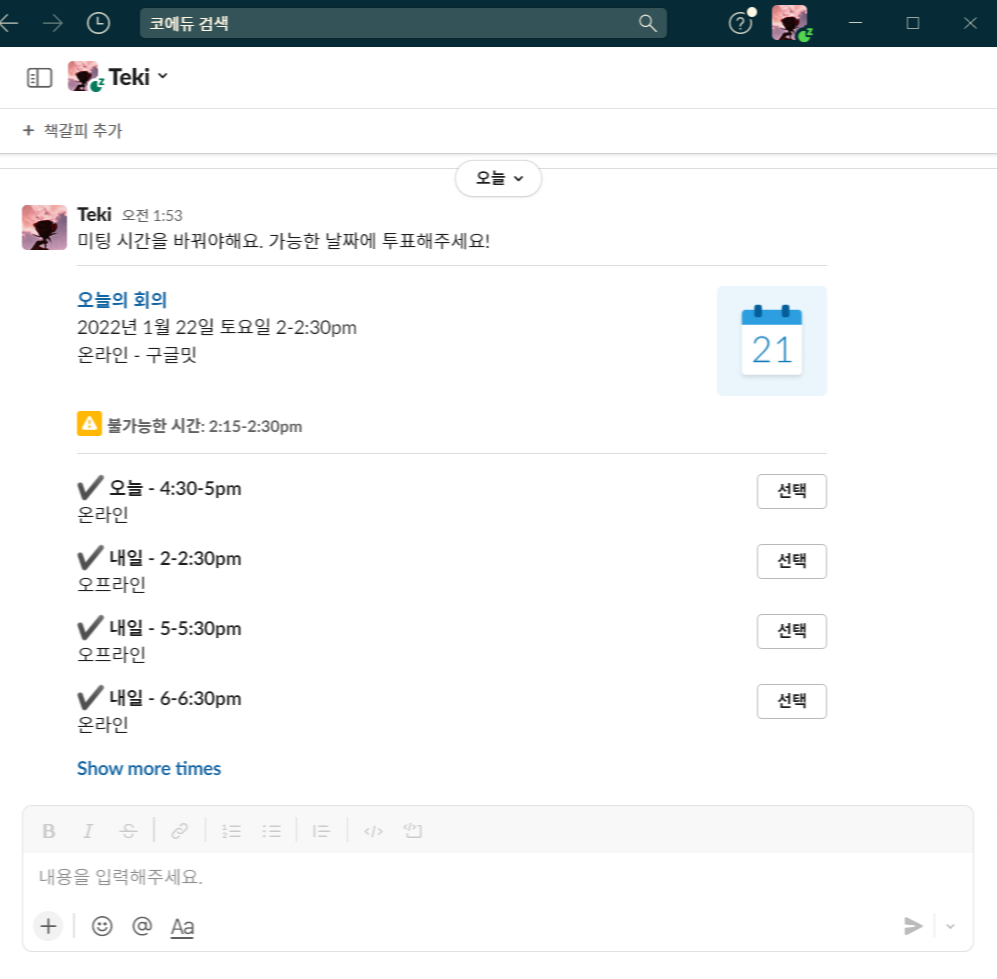
그럼 이렇게 메시지가 온다!

슬랙 봇으로 메시지를 보내려면 이 JSON을 복사해서 사용하면 된다.
이 툴의 재미있는 점은 JSON 데이터를 GET 방식으로 보내기 때문에 URL에 JSON 데이터가 다 들어가있다. 그래서 URL만 저장해두면 작업하던 메시지를 바로 확인할 수 있다. 대신 그만큼 엄청 길다. 아래에 더보기에 위에서 만들었던 메시지 커스텀 URL을 붙여놓았다.
이렇게 슬랙 초보가 슬랙 메시지를 커스텀하는 방법을 알아보았다. 한글 지원이 안되기도 하고, 여러가지 불편한 점들이 많지만 그래도 슬랙 메시지를 눈으로 보면서 커스텀할 수 있어서 편리했다. 자동화 파이프라인을 구축하면서 사용자에게 알림을 보낼 때, 뉴스레터 형식의 알림을 보내고 싶을 때, 단순히 투표를 할 때 등 방법을 알아두면 여러모로 활용도가 높을 것 같다.
'Tech > etc' 카테고리의 다른 글
| 무료로 동영상에 자막 넣는 방법 (0) | 2023.02.09 |
|---|---|
| 공공데이터와 민간데이터 제공 사이트 (2) | 2021.10.19 |
| 구글 코랩에서 파일 불러오기: 구글 드라이브와 로컬에서 파일을 업로드하는 두 가지 방법 (0) | 2021.09.21 |



